iOS,Androidのブラウザデバッグ
この記事はMojirageアドベントカレンダーの24日目の記事です。
matatsuna.hatenablog.com
無茶なことをしていると環境ごとにブラウザの挙動が違うことがしばしばあります
スマホで開発者モードやコンソールをみる方法を紹介します
手元にMac,iOS端末とAndroid端末があることを前提としています
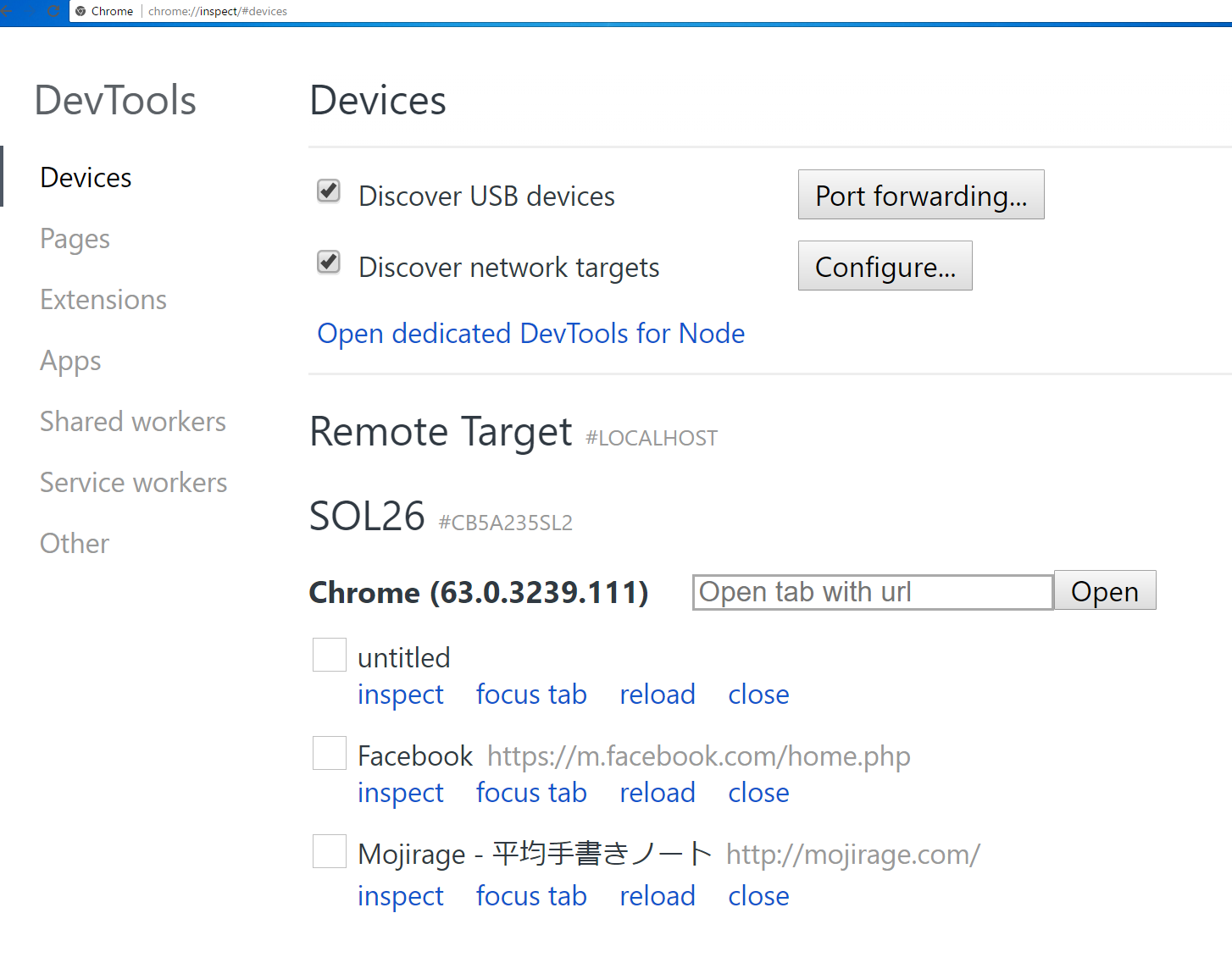
iOSブラウザでバッグ
Androidブラウザでバッグ
metaタグとは
この記事はMojirageアドベントカレンダーの23日目の記事です。
matatsuna.hatenablog.com
metaタグ
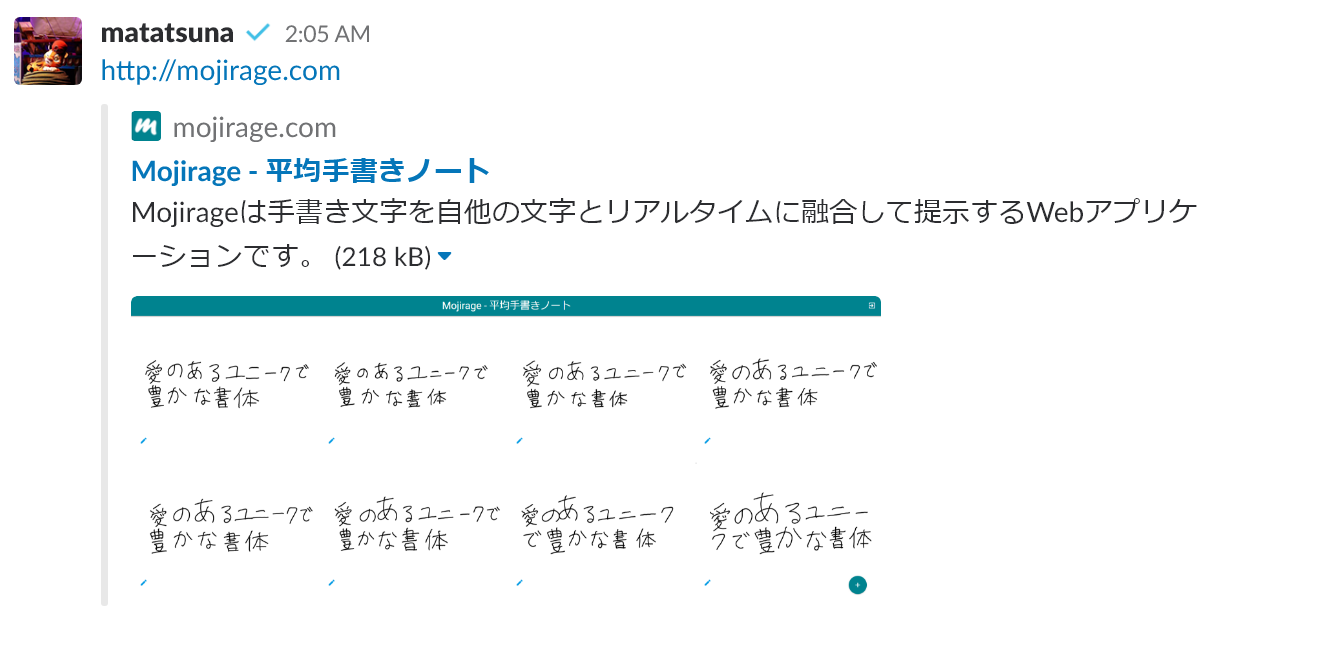
検索サイトに出てくる文章やslackで展開されるやつを設定することができます
 gyazo.com
gyazo.com
サンプル
mojirageに設定しているものです
<meta name="keywords" content="手書き文字,平均文字,融合文字,平均文字ノート,電子黒板,ノートテイク,手書きノート,デジタルノート"> <meta name="description" content="Mojirageは手書き文字を自他の文字とリアルタイムに融合して提示するWebアプリケーションです。"> <meta property="og:title" content="Mojirage - 平均手書きノート" /> <meta property="og:type" content="website" /> <meta property="og:description" content="Mojirageは手書き文字を自他の文字とリアルタイムに融合して提示するWebアプリケーションです。" /> <meta property="og:url" content="http://mojirage.com" /> <meta property="og:site_name" content="Mojirage - 平均手書きノート" /> <meta property="og:image" content="http://mojirage.com/img/list.png" />
参考にしているのは大学のHPです
検索順位にも響くようです
.htaccsessとは
この記事はMojirageアドベントカレンダーの22日目の記事です。
matatsuna.hatenablog.com
.htaccsessとは
一時期、阿部寛のHPが軽いという話が話題になりました
rocketnews24.com
その話題を受けて、これはmojirageも爆速を目指さなければとページ高速化について学習しました
そのときに必要になったのが.htaccsessです
ファイル
いろんなサイトを参考に今回設定したのはこれです
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
Header append Vary User-Agent env=!dont-vary
<Files ~ ".(gif|jpe?g|png|ico|otf|ttf|eot|woff)$">
Header set Cache-Control "max-age=2592000, public"
</Files>
<Files ~ ".(css|js|html|gz)$">
Header set Cache-Control "max-age=2592000, public"
</Files>
# Enable Keep-Alive を設定
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
主にやってること
キャッシュの有効
ブラウザのキャッシュを有効にしておくと、アクセスしたさいのリクエストを減らすことができ、高速化することが出来ます
しかし、変更したjsファイルがなかなか反映されないということも考えられるので注意が必要です
syncer.jp
keep-aliveの有効
一度に大量にファイルをやりとり際に複数のリクエストを受け付けるのではなくて、一度のリクエストで多くのファイルをやりとりするらしいです
しかし、1ユーザーにリソースを持っていかれる可能性があるので慎重にとどこかに書いてあった気がします
thk.kanzae.net
高速化の指標になるサイト
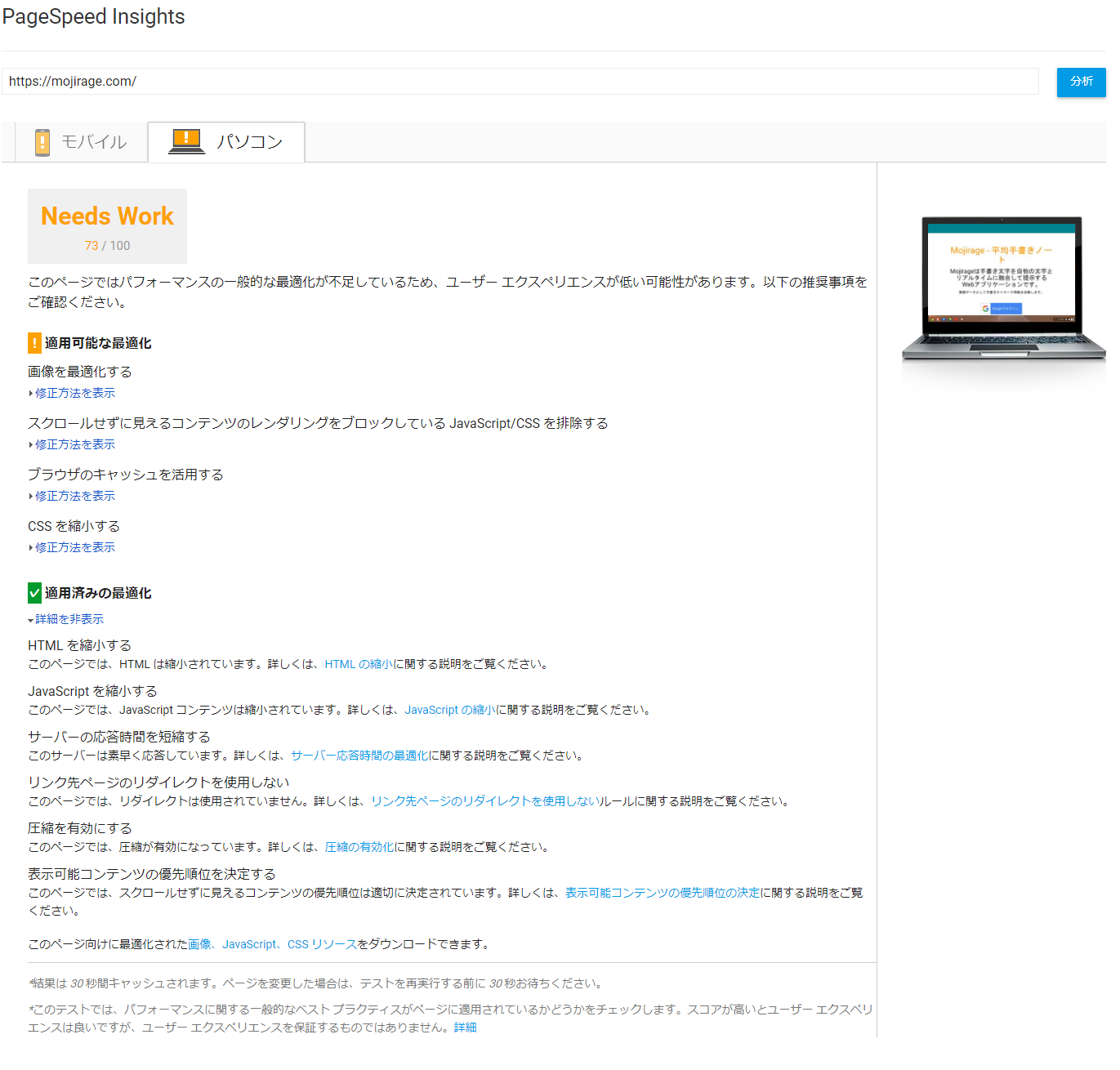
PageSpeed Insights
googleの検索順位にも関わってくるそう、問題指摘も日本語なので親切
PageSpeed Insights
ちなみに、現状はこんな感じです
 gyazo.com
gyazo.com
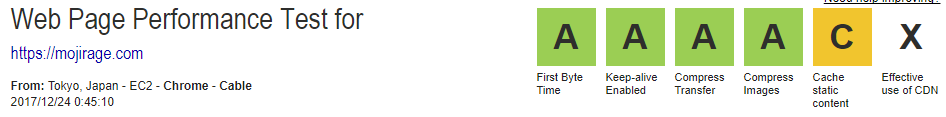
WEBPAGETEST
細かく測ってくれる
https://www.webpagetest.org/
現状、阿部さんのサイトよりも高得点ですw
 gyazo.com
gyazo.com
qiita.com
デモ環境のネット回線がテザリングしかなく不安定なときがあったのでこの設定をしていて助かりました