togetterで1ヶ月以上前のツイートをまとめる、大量の短縮URLを展開する技
以前に書いた記事でTwitterのハッシュタグをまとめようと思いtogetterでやろうとしたら、2週間前までしか表示されず、詰んでました。
matatsuna.hatenablog.com
まず、検索したら以下のサイトを使って過去のツイートをさかのぼる的な感じの記事がたくさん見つかったので
http://topsy.com/
アクセスしてみると
あ、あれ?閉鎖されてる?
www.itmedia.co.jp
マジか...
リンクを取得すればtogetterでインポートができる。
さて、どうやってリンクを取得しようか?
リンクってhtmlの中にあるんだよね?
じゃあ、htmlを解析したらリンクわかるんじゃね?
ってことでまずhtmlを取得します。
twitter.com
ここを使って目的のツイートをすべて読み込みます。(下にスクロースし続けます)
3000件読み込むのに10分弱かかりました。
読み込んだら右クリックでhtmlを保存します。
この保存にもかなり時間がかかりました。
読み込んでhtmlの中身を見てみると以下のような部分が繰り返しあるのとaタグのhrefのなかに短縮URLの形でそのツイート自体のリンクが入ってることがわかります。
<div class="js-tweet-text-container"> <p class="TweetTextSize js-tweet-text tweet-text" lang="ja" data-aria-label-part="0">学校では、一太郎スマイルよく使ってたな~ <a href="https://t.co/MKDWhhtoos" rel="nofollow" dir="ltr" data-expanded-url="http://pictureadd.azurewebsites.net" class="twitter-timeline-link" target="_blank" title="http://pictureadd.azurewebsites.net" ><span class="tco-ellipsis"></span><span class="invisible">http://</span><span class="js-display-url">pictureadd.azurewebsites.net</span><span class="invisible"></span><span class="tco-ellipsis"><span class="invisible"> </span></span></a> <a href="/hashtag/pictureadd?src=hash" data-query-source="hashtag_click" class="twitter-hashtag pretty-link js-nav" dir="ltr" ><s>#</s><b><strong>pictureadd</strong></b></a> <a href="https://t.co/g3xF1VDYXK" class="twitter-timeline-link u-hidden" data-pre-embedded="true" dir="ltr" >pic.twitter.com/g3xF1VDYXK</a></p> </div>
このリンクだけを正規表現で取り出せばいいのでは?とも思ったのですが、あまり慣れてないので、processingで文字列検索をして取り出すことにしました。
String [] oritxt; String hoge=""; void setup() { oritxt=loadStrings("index.txt"); for (int i=0; i<oritxt.length; i++) { hoge=oritxt[i]; if (hoge.length()>200) {//200文字以上でtrue int target= hoge.lastIndexOf("https://t.co/"); if (target>1) {//https//t.coが含まれてたらtrue println(hoge.substring(target, target+23)); } } } println("END"); }
一回コードを書くだけなのできれいなコードとかは全く考えてないです。
これでリンクの取得ができました。
次はリンクの展開です。
複数リンクを展開するツールってのがなかなか見つからなかったのですが以下の記事を参考にすることにしました。
tech.cookbiz.co.jp
この中にあるスクリプトを張り付けて実行したところ動かない!
(もしかしたら動いてるかも?)
個人的に以下のように改良しました。(展開に使うサイトを変えました)
function tenkai(originalUrl) {
var apiurl = "http://api.hitonobetsu.com/surl/open?url=" + encodeURIComponent(originalUrl); // (1)使うAPIを指定
var response = UrlFetchApp.fetch(apiurl);
var content = Utilities.jsonParse(response.getContentText("UTF-8"));
var urls = content.original; // (2)JSONの戻り値からurlsだけを取得
//urls.shift(); // APIの一番目は元のURLだったので要らない。先頭要素を削除
return urls; // (3)スプレッドシートに出力(縦バージョン)
}これで大量の短縮URLも少しづつ展開されて表示されます。
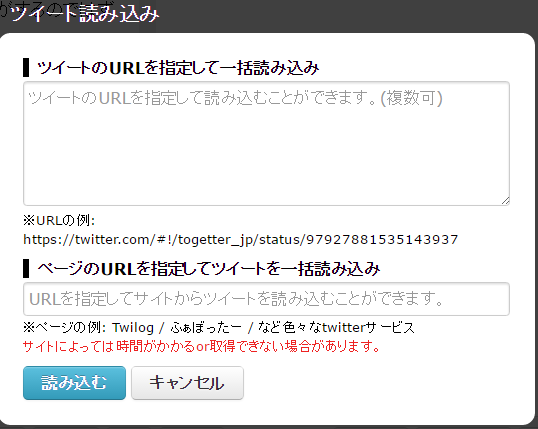
無事に元のアドレスがわかったのであとはtogetterのツイート読み込みのところに

リンクをすべて投下してやるだけでできます。
この方法で作成したまとめはこれです。
togetter.com
時間があったら大量のリンクを展開するwebサービスを作ってもいいかなと思ったので、気が向いたら実装します。