drawingソフトをWebで動かす時のTips
この記事はMojirageアドベントカレンダーの25日目の記事です。
matatsuna.hatenablog.com
Snapsvg
SVGで描画をするためのライブラリです
http://snapsvg.io/
PEP
ディバイスやブラウザごとに違うpointerイベントの差を吸収してくれます
mojirageでは基本全てPEPのpointerを使って入力してます
github.com
サンプルデモのサイトがあるのでわかりやすいです
http://jquery.github.io/PEP/
属性にtouch-action="none"を入れいないと動かないブラウザがあるので注意です
touch-action:none
CSSのtouch-action:noneでスマホでのブラウザのズームを抑えることが出来ます
PEPの属性とは別で、これはbodyのcssに入れるといいです
developers.google.com
developer.mozilla.org
preventDefault
アクションに必要なボタンバーやシークバーがあるnav以外を動かしたらpreventDefaultで止めるということをしてます
これをすることで、要素が下に動いたり、ページのリロードなどの現象を止めることができます
const nav = document.querySelector('nav'); document.addEventListener('touchmove', (e) => { if (!isDescendant(nav, e.target)) { e.preventDefault(); } }); function isDescendant(parent, child) { var node = child.parentNode; while (node != null) { if (node == parent) { return true; } node = node.parentNode; } return false; }
最後に
どうにか、一人アドベントカレンダー最終日まで完走することができました
途中、忙しくて5日分を一気に書くという呆れたことをしてしまい申し訳ありませんでした
足掛け1年以上かけてwebシステムなんとか作り上げて、発表できてかなり達成感に浸ってます
しかし、これだけでは済まされず、すでに次の実装が決まってますので、一段落つき次第また記事にします
それでは、メリークリスマス、良いお年をー
iOS,Androidのブラウザデバッグ
この記事はMojirageアドベントカレンダーの24日目の記事です。
matatsuna.hatenablog.com
無茶なことをしていると環境ごとにブラウザの挙動が違うことがしばしばあります
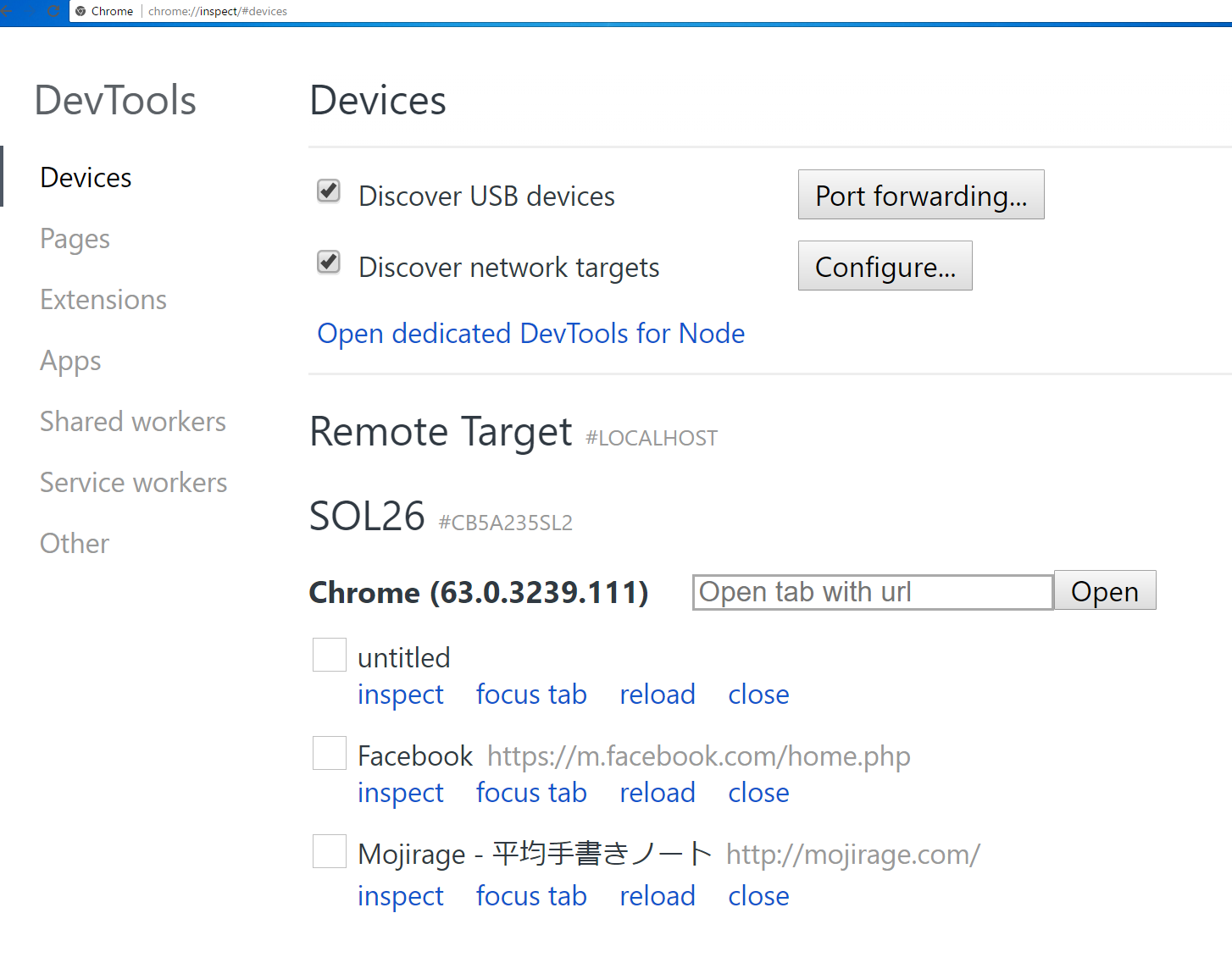
スマホで開発者モードやコンソールをみる方法を紹介します
手元にMac,iOS端末とAndroid端末があることを前提としています
iOSブラウザでバッグ
Androidブラウザでバッグ
metaタグとは
この記事はMojirageアドベントカレンダーの23日目の記事です。
matatsuna.hatenablog.com
metaタグ
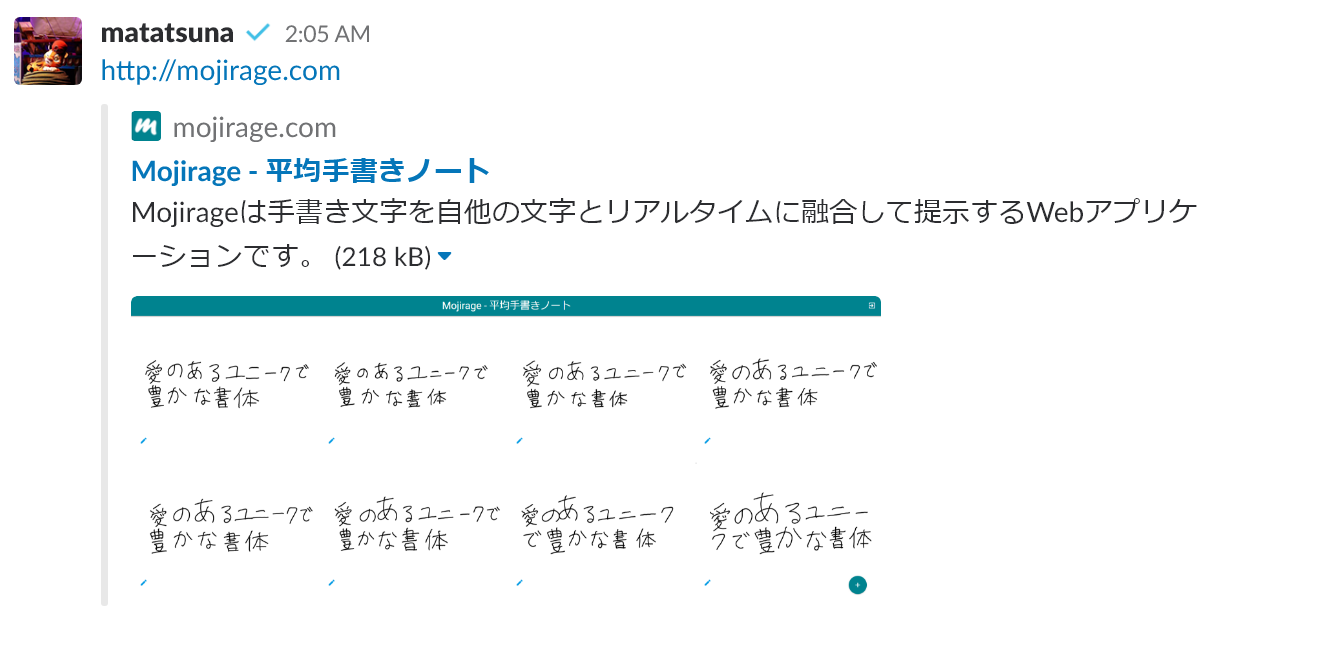
検索サイトに出てくる文章やslackで展開されるやつを設定することができます
 gyazo.com
gyazo.com
サンプル
mojirageに設定しているものです
<meta name="keywords" content="手書き文字,平均文字,融合文字,平均文字ノート,電子黒板,ノートテイク,手書きノート,デジタルノート"> <meta name="description" content="Mojirageは手書き文字を自他の文字とリアルタイムに融合して提示するWebアプリケーションです。"> <meta property="og:title" content="Mojirage - 平均手書きノート" /> <meta property="og:type" content="website" /> <meta property="og:description" content="Mojirageは手書き文字を自他の文字とリアルタイムに融合して提示するWebアプリケーションです。" /> <meta property="og:url" content="http://mojirage.com" /> <meta property="og:site_name" content="Mojirage - 平均手書きノート" /> <meta property="og:image" content="http://mojirage.com/img/list.png" />
参考にしているのは大学のHPです
検索順位にも響くようです