AttractiveとUnattractiveな顔画像をOpenCVからの特徴量をSVMに入れてみた
2016年秋ごろにSVM(サポートベクターマシン:教師あり学習)を用いて、processingで行う課題があり、興味本位で実装してみました。
実験方法
- bing APIを用いて「AttractiveとUnattractiveな女性の顔写真」を1000枚ちょいずつの写真を収集
Attractive
 gyazo.com
gyazo.com
Unattractive
 gyazo.com
gyazo.com
- Opencvを用いて写真の特徴量を計算する
今回使った特徴量は
- 両目それぞれの大きさ
- 口の大きさ
- 鼻の大きさ
- 両目の距離
- 鼻に対する両目それぞれの距離
- 鼻に対する口の距離
- 口と両目それぞれの距離
の全10個の値を顔の大きさに対する割合で算出しました。
参考にしたサイト:Processing for openCVで顔検出をしてみた - Horio.com
元画像は画像検索なので関係ない写真も含まれているため、OpenCVが認識した500枚の画像をそれぞれ用いました。
認識したが余った画像は学習がどれぐらい精密にできたかをテストするためのテストデータとしました。
考察
意外とデータがしっかりすれば使えるかもしれない。ただし、「盛ってる」ときの写真に写る角度がやたら上だったりするせいで違いがでてるかも。撮影角度が安定した写真じゃないとわからない。
今後の展望
ただ、これ以上解析をすると周りからの視線が恐ろしく、怖いのでやめます。素材を集めるのも大変なので。興味のある方、ぜひどうぞ。そして、教えてください。
日本地図3Dビュワーを作った
CGを使った作品の課題が出たので日本地図を3Dにしました。
今回 #CG基礎発表会 で発表した日本地図3Dビュワーです。
— 又@春休みだー! (@matatsuna) 2017年1月19日
国土地理院のAPIをたたきまくることにより描画してます。
ただ、重い... pic.twitter.com/CRYSS6ijw3
このために使用したのが国土地理院のapiです。
↓これ
地理院地図|標高タイルの詳細仕様
仕様としてはズームができるはずなのですが、叩いても落ちてこず、仕様のURL
http://cyberjapandata.gsi.go.jp/xyz/dem/14/14547/6463.txt
を叩いてその情報を元にプログラムを作成しました。
ただ、すべての情報を使用するとCGが重くなって大変なので、間引きを行って軽くしました。
かなり精密なデータが落ちてくるので今後使えそうだなと思いました。
彼女はWebだが役に立つ
昨年まで放送されていた某TBSのドラマにインスパイアされて、Webサービスを作りました。
サイトURL↓
http://hagiwara.nkmr.io/cmp2/haji/サイトは閉鎖しました。(追記:2018/05/20)
デモ動画
www.youtube.com
特徴
- 安心安全のgoogle認証での契約

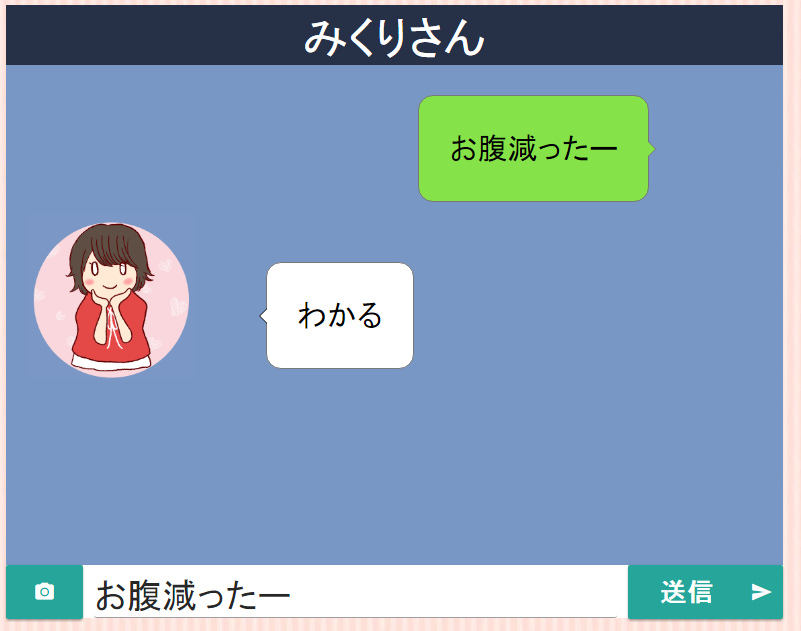
- いつだってどんなときも相手してくれる会話機能
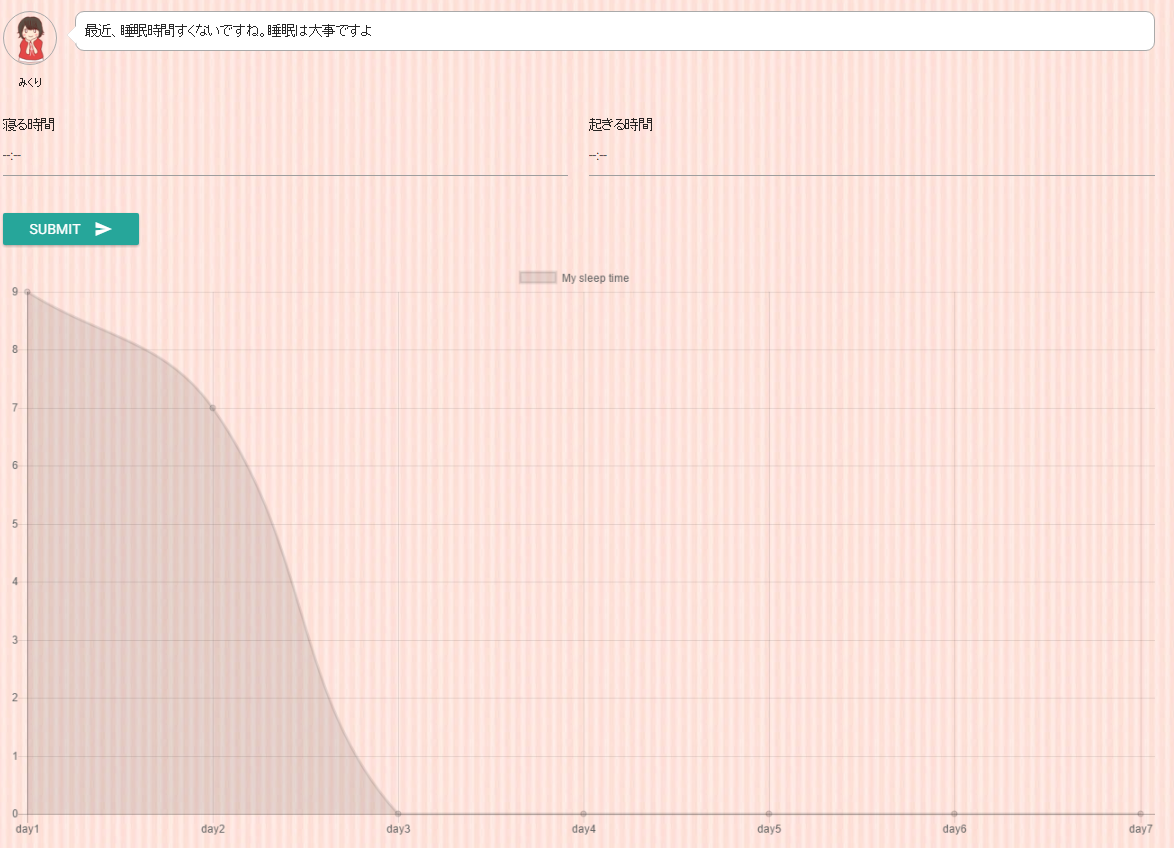
- あなたの睡眠をしっかり管理!睡眠グラフ機能
- googleカレンダーと連動で予定も管理!カレンダー機能
- 火曜日じゃなくてもハグできる!?毎日ハグ機能
技術的なやつ
google認証
主に以下のサイトを見ながらリンクを生成し、リダイレクトで投げてます。
Google OAuth 2.0 を使い、Web アプリケーションに認証機能を追加する - komiyakの通り道
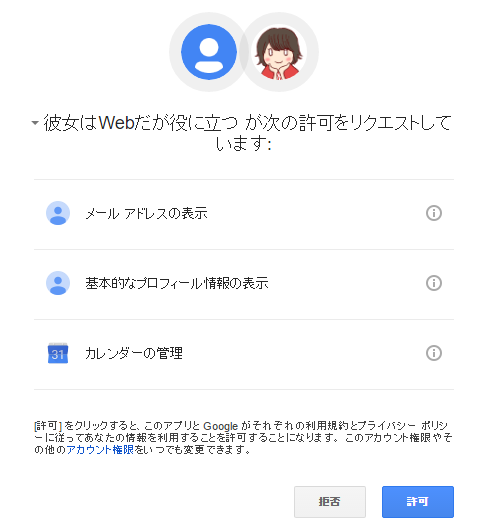
良い点としては、アクセス権を申請すると、ユーザーからは一回認証するだけで、googleの様々なサービスのapiを叩くことができます。
今回はプロフィールの名前情報などとカレンダーの予定にアクセスする権限を利用しました。
 gyazo.com
gyazo.com
googleカレンダーapi
公式のサンプルをいじって、認証した済みのアカウントからカレンダー情報を読み取るようにしました。
Browser Quickstart | Calendar API | Google Developers
google api群のサンプルは本当に充実してて、様々な言語でコードをコピペすれば動くようになってて感動しました。
会話機能
会話機能は2つのapiから成り立っています。
- ドコモの雑談会話API 雑談対話 | docomo Developer support | NTTドコモ
- MicrosoftのCognitive ServicesにあるComputer Vision API Image Processing with the Computer Vision API | Microsoft Azure
流れとしては、会話の入力があったら雑談APIにそのまま投げて、画像が投げられたらその結果をComputer Visionに投げ、帰ってきた英文字に関して雑談APIに投げ直すってことをしています。現在、ご飯系(food,dish)とケーキ系(cake)の画像だと判断されたらそれぞれ、"食事"と"ケーキ"という単語を雑談APIに送って結果を表示しています。
はじめは、すべての写真に対して返信したかったのですが、無料で簡単に叩ける翻訳APIが見つからず、断念しました。
画像のpostをajaxですることがサンプルがなかなか見つからず、苦労しました。このサイトを見つけてサンプルをいじることで、なんとか実装できました。顔検出API仕様
ハグ機能
打ち合わせ中
??「やっぱ、ハグしたい!!」
俺「そうだなー圧力センサーぬいぐるみの中に入れて使うのも面倒だな(ハード触りたくない)」
??「うん....」
俺「あ、ぬいぐるみに鈴を付けて、鈴の周波数を解析して、ハグして音が鳴ったら反応するとかいけるんじゃね?」
結論できた。
まず、マイク入力をフーリエ変換するサンプルを探しました。
マイクから周波数取得(WebAudio) - jsdo.it - Share JavaScript, HTML5 and CSS
ところが、マイクが動かないという事態に
どうして動かないかを調べてみると新しいAPIになったらしく動かないのと同時に制約がついてました。
新しいAPIと制約について
カメラを使ってみよう ーWebRTC入門2016 | HTML5Experts.jp
HTMLファイルの置き場所
カメラやマイクにアクセスするには、サンプルのHTMLファイルをWebサーバーに配置する必要がありますが、実はブラウザによって条件が異なります。
Chromeの場合 … 原則 https://~ のみ。例外として http://localhost/~ でも利用可能
Firefoxの場合 … https://~ および http://~ の両方で利用可能。さらに file://~ でも利用可能
Edgeの場合 … https://~ および http://~ の両方で利用可能。さらに file://~ でも利用可能
FirefoxやEdgeの場合は、ローカルのHTMLファイルを直接読み込んでも、利用可能です。
ずっとChromeで開発しており、研究室のサーバーはhttp接続ということでピンチ!
そこで、Firefoxで実行することにしました。(実行はFirefoxからしてください)
あとの画面の描画はprocessing.jsでしました。Processing.js
最後に
いろいろありましたが、無事に動く形に完成できました。年始はとくに死にそうだったけど。お疲れ様でした。