ハイライト付きでプログラムソースコードをきれいに印刷できるcodePrintを作った
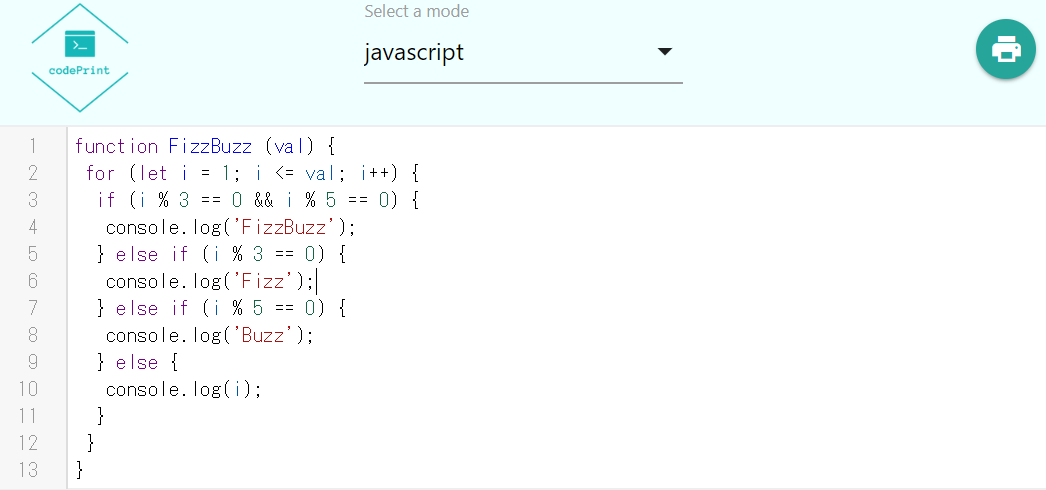
codePrint
プログラムを書いてる時に、紙に印刷して俯瞰して見たい時に使って下さい。
— 又 (@matatsuna) 2018年10月6日
行番号と基本的なハイライトがカラーで印刷できます。https://t.co/c5uGXFAQj1
作った経緯
コーディングしていて、複雑な部分を考える時によく印刷したソースコードにペンで書き込んだりするのですが、VS Code標準機能では印刷することができなくて、さっとweb上で欲しくて作りました。
技術的仕組み
影響を受けたブログ
ほぼ👆この通りです。
CodeMirror を使って言語ごとのソースコードのハイライトを付けてます。
- codemirror でソースコードを入力してもらう
- 印刷ボタンをクリックするとブラウザ標準の印刷ダイアログを出す
作ってみて
意外とcodemirrorの扱いが難しくて大変苦労しました。なので、VS Codeの拡張であるvscode.print を参考にさせていただきました。ありがとうございます。
「いつもソースコードを印刷しないけど、じっくり読みたい」、「手軽にハイライト付きで印刷したい」など、使いたい時にWebサービスでできるなら楽と思っているので、使ってくれたら嬉しいです。