google chart APIが突然エラー吐くようになり、仕様が大きく変わったぽい
google Geo Chartを使っていたプログラムが急に動かなくなっていた。
原因は仕様変更だった。
詳しいものは以下を参照
Visualization: GeoChart | Charts | Google Developers
起こった現象
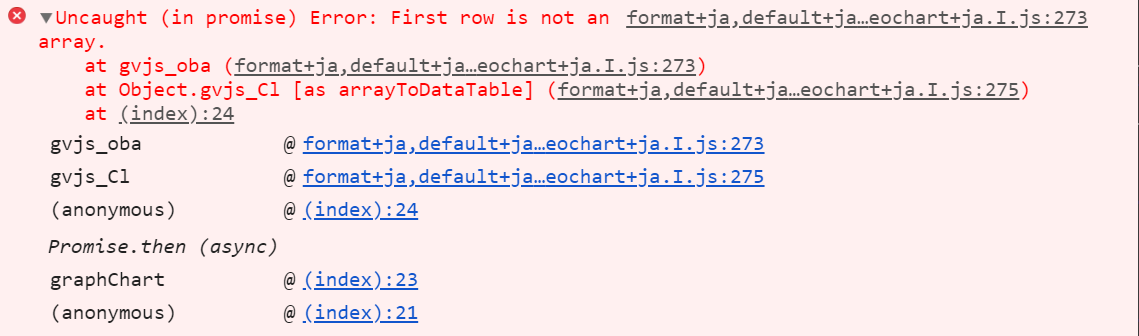
 gyazo.com
gyazo.com
出たエラーは「Error: First row is not an array.」など
解決策
stackoverflow.com
いろんな部分の変更があった模様
- エンドポイントの変更
- APIキーが必要になった (Google Cloud ConsoleのAPIからMaps JavaScript APIを有効にして取得)
- 読み込むデータ形式が変更
- optionの中にdisplayModeが必要になった
解決前
<script src="https://www.google.com/jsapi"></script> <script> google.load('visualization', '1', { packages: ['geochart']}); google.setOnLoadCallback(graphChart("hoge")); var option = { region: 'JP', resolution: 'provinces', backgroundColor: '#81d4fa' };
解決後
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script> google.charts.load('current', { packages: ['geochart'], mapsApiKey: '<APIキー>' }); google.charts.setOnLoadCallback(graphChart); //コールバック引数も変更 var option = { region: 'JP', displayMode: 'markers', resolution: 'provinces', backgroundColor: '#81d4fa' };
データ形式変更前
[
{
"name": "hoge1",
"address": "住所1"
},
{
"name": "hoge2",
"address": "住所2"
}
]
データ形式変更後
[
[
"住所",
"名称"
],
[
"東京都渋谷区ほげふが",
"ほげふがタワー"
]
]||<